4564
4564
USABILITYLAB поделилась результатами оценки доступности интернет-банков для физлиц 2017

Наши исследования показали, что самыми специфичными являются требования незрячих и слабовидящих пользователей, поскольку им необходимо, чтобы интернет-банк корректно взаимодействовал с программами экранного доступа. Хорошая новость заключается в том, что эти требования можно реализовать уже на этапе верстки. Требования клиентов с другими категориями нарушений во многом связаны с удобством использования интернет-банка и актуальны для всех пользователей, независимо от состояния их здоровья. Поэтому можно смело утверждать, что, повышая доступность своих решений, банки повышают их юзабилити и зарабатывают лояльность клиентов.
Общая оценка доступности интернет-банков
В этом году мы оценивали доступность четырнадцати российских интернет-банков. Для анализа были использованы специализированные сервисы для оценки контрастности изображения на экране, программы экранного доступа и составленный нашими специалистами чек-лист, в основу которого легли результаты интервью с консультантом, обучающим слепых и слабовидящих работе с программами экранного доступа и рекомендации ГОСТ Р 52872-2012 и WCAG 2.0.
Для каждого интернет-банка мы оценили семь ключевых задач:
- вход в приложение;
- просмотр информации по счетам;
- просмотр истории операций;
- перевод между своими счетами;
- перевод на карту другого банка;
- оплата мобильной связи;
- оплата ЖКУ.
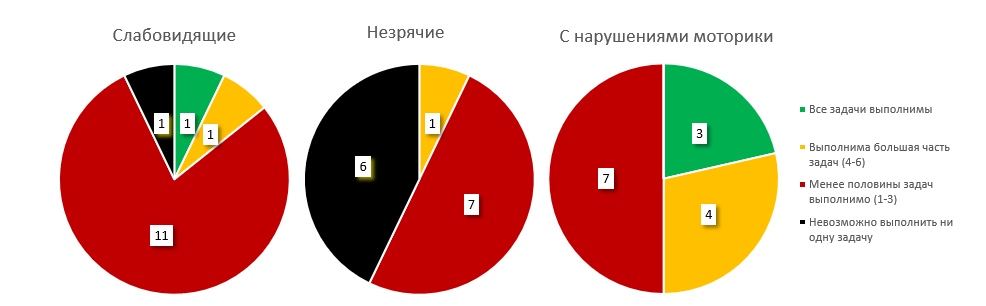
 Общие результаты оценки доступности интернет-банков. На диаграммах показано количество банков, в которых пользователи с ограниченными возможностями смогут выполнить: черный сектор — ни одной задачи, красный — 1-3 задачи, желтый — 4-6 задач, зеленый — все задачи.
Общие результаты оценки доступности интернет-банков. На диаграммах показано количество банков, в которых пользователи с ограниченными возможностями смогут выполнить: черный сектор — ни одной задачи, красный — 1-3 задачи, желтый — 4-6 задач, зеленый — все задачи.
Причина такого низкого уровня доступности заключается в том, что культура заботы о людях с ограниченными возможностями при разработке интерфейсов пока еще не сложилась. Банки начали задумываться о доступности только в 2015 году, после письма Банка России «О создании безбарьерной среды для инвалидов». С тех пор ситуация понемногу меняется к лучшему. Банки стали проявлять интерес к этой теме и работать над своими каналами ДБО. Например, на последнем заседании рабочей группы ЦБ РФ по вопросам доступности USABILITYLAB отметила сертификатами Тинькофф Банк, Сбербанк и Росбанк за то, что в этом году они провели большую работу по повышению доступности своих сервисов. Тем не менее, говорить о рейтинге доступности еще рано, поскольку все банки находятся еще в самом начале пути.
С 2015 года прошло еще мало времени. Не все банки пока осознали актуальность проблемы доступности и включились в работу по ее решению. Сейчас повышение доступности во многом обусловлено улучшением интерфейсов. Интернет-банк с логичным интерфейсом, крупным элементами управления, четкой визуальной структурой экранов, понятной терминологией будет не только доступен для многих клиентов с особенными потребностями, но и удобен для массового пользователя. Этой статьей мы хотим показать, что работа над доступностью является задачей такого же уровня, как работа над функциональностью и юзабилити.
Проблемы взаимодействия интернет-банков с программами экранного доступа
Программы экранного доступа переводят всю отображаемую на экране информацию в доступный для слепых и слабовидящих пользователей формат: озвучивают или выводят в виде шрифта Брайля на специализированные устройства. Далее для краткости мы будем называть такие программы «экранные дикторы», хотя это не совсем корректно.
Экранные дикторы берут информацию из кода страницы, которую озвучивают. Поэтому эффективность их работы напрямую зависит от качества кода. Для изображений должны быть прописаны alt-теги (специальные теги в html-коде, где прописывается замещающий изображение текст), для элементов управления — их тип и состояние, и т.п. На визуальную составляющую это никак не влияет, поэтому на данный момент мало кто это делает. Но для слепых и слабовидящих пользователей это критически важно.
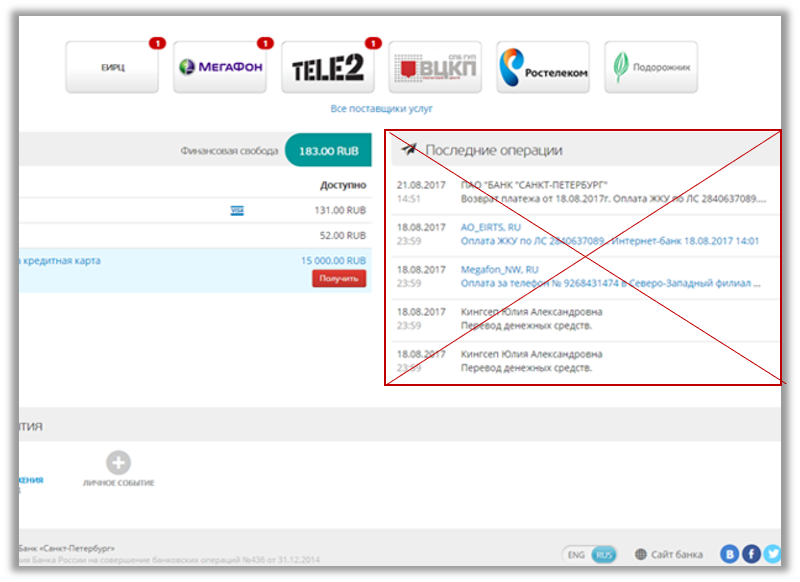
Самая распространенная проблема, которую мы обнаружили во всех четырнадцати интернет-банках, заключается в том, что экранный диктор просто «не видит» некоторые элементы интерфейса и не озвучивает их. В результате пользователь не может выполнить определенные операции. Например, в системе банка Санкт-Петербург экранный диктор «не видит» блок с историей операций на главном экране. Кстати, если переключаться между элементами интерфейса при помощи клавиатуры, а не мыши, как делают многие слабовидящие пользователи и пользователи с нарушениями мелкой моторики, то фокус на историю операций тоже не установится, и такие люди тоже лишатся доступа к этой функции.
 В интернет-банке БСПБ не устанавливается фокус на блок с историей операций
В интернет-банке БСПБ не устанавливается фокус на блок с историей операций
Другая проблема, которая встречается во всех интернет-банках, которые мы оценивали: экранный диктор озвучивает тип элемента интерфейса, но не озвучивает его название. Слепой человек слышит, что это «поле ввода», но может только догадываться о том, какие данные ему туда надо вводить. Поэтому без посторонней помощи он, например, не сможет оплатить услугу или совершить перевод.
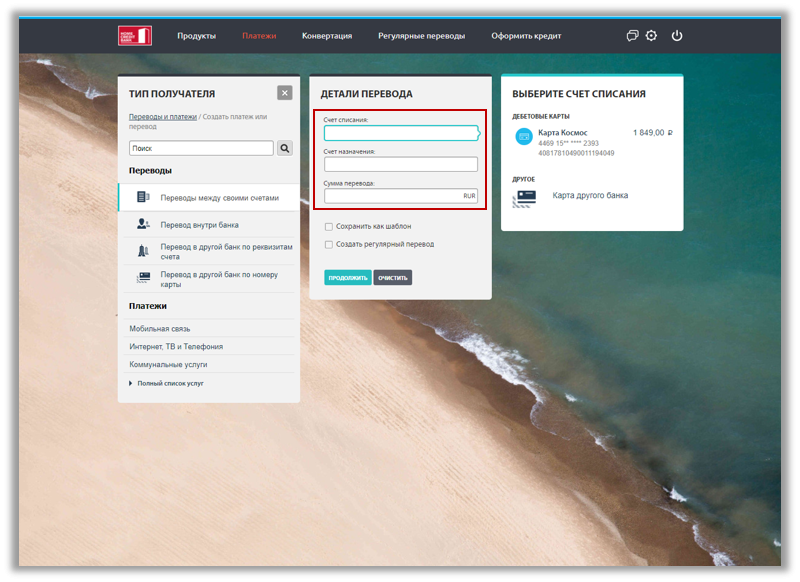
 Банк HomeCredit: в блоке «Детали перевода» не озвучиваются названия полей
Банк HomeCredit: в блоке «Детали перевода» не озвучиваются названия полей
С озвучиваем элементов интерфейса вообще связана целая группа проблем. Например, экранный диктор может неправильно озвучивать тип элемента (говорить «кнопка», когда элемент является ссылкой), или не озвучивать его вовсе, из-за чего пользователям с ограничениями по зрению может быть сложно понять, какие действия на странице от них требуются. Крайне неприятная проблема, которая встречается у 10 банков из 15, заключается в том, что экранный диктор не озвучивает данные в полях ввода, из-за чего незрячий человек без посторонней помощи не может проверить правильность введенных ими данных.
Для исправления этих и других подобных проблем не надо менять интерфейс или переделывать систему. Надо просто дописать недостающие строчки кода. Это кропотливая, но несложная работа, и за несколько человекодней все эти проблемы могут быть устранены.
Проблемы графического оформления
Выбирая цвета элементов управления, шрифты и размеры надписей, дизайнеры заботятся о том, чтобы интерфейс получился красивым и соответствовал брендбуку банка. Однако красивые решения иногда сильно осложняют жизнь пользователям с ограниченными возможностями.
Например, некоторые тексты в интернет-банках имеют низкий контраст по отношению к фону. Тонкие серые буквы на белом фоне выглядят строго, изящно и ненавязчиво, но слабовидящие пользователи с трудом смогут их разглядеть. Люди с нарушениями ментальной сферы тоже будут испытывать сложности, потому что многие из них плохо читают и плохо понимают прочитанное, и, чтобы разглядеть и понять такую неконтрастную надпись, им придется прикладывать дополнительные усилия.
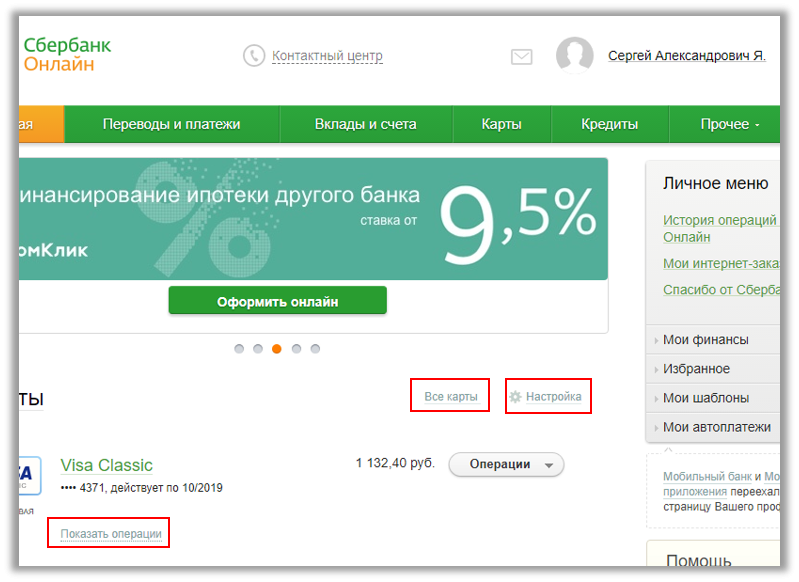
 Низкий контраст у ссылок «Показать операции», «Все карты», «Настройка» (Сбербанк)
Низкий контраст у ссылок «Показать операции», «Все карты», «Настройка» (Сбербанк)
Большую проблему для слабовидящих пользователей и пользователей с нарушениями мелкой моторики представляют мелкие шрифты и мелкие элементы управления. Текст, набранный мелким шрифтом, трудно прочитать, маленькую иконку трудно заметить и трудно попасть в нее курсором.
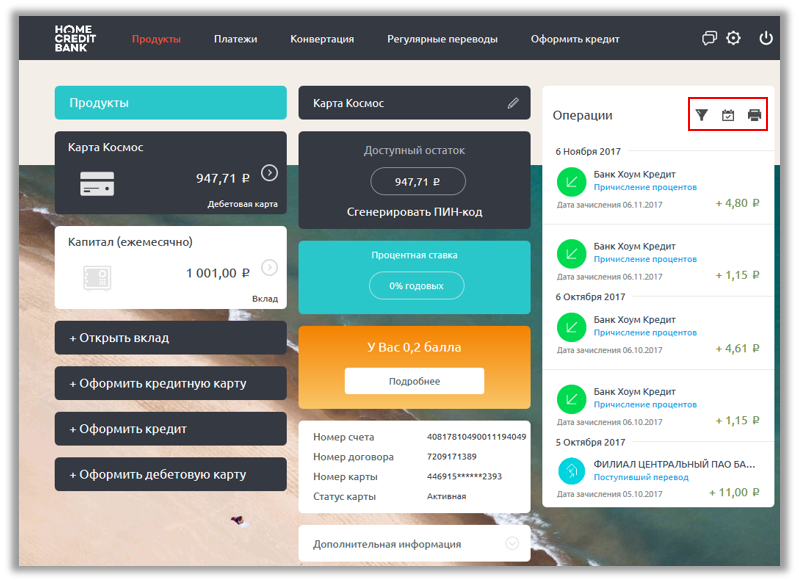
 Размер выделенных иконок составляет 20x20 пикселей, что вызовет затруднения у слабовидящих пользователей и пользователей с нарушениями моторики. По рекомендациям WCAG, минимальный размер элементов управления должен составлять 36x36 пикселей.
Размер выделенных иконок составляет 20x20 пикселей, что вызовет затруднения у слабовидящих пользователей и пользователей с нарушениями моторики. По рекомендациям WCAG, минимальный размер элементов управления должен составлять 36x36 пикселей.
Пытаясь облегчить себе работу с интерфейсом, слабовидящие пользователи могут попробовать увеличить масштаб страницы. По рекомендациям WCAG 2.0 при масштабировании экрана средствами браузера до 200% не должна появляться горизонтальная полоса прокрутки. Если на экране появляется горизонтальная полоса прокрутки, работать с интерфейсом становится неудобно: приходится все время прокручивать страницу вправо-влево, чтобы найти нужную информацию или вводить данные. На данный момент адаптивная версия есть только у интернет-банка Тинькофф. У остальных интернет-банков полоса прокрутки появляется при увеличении масштаба максимум до 175%.
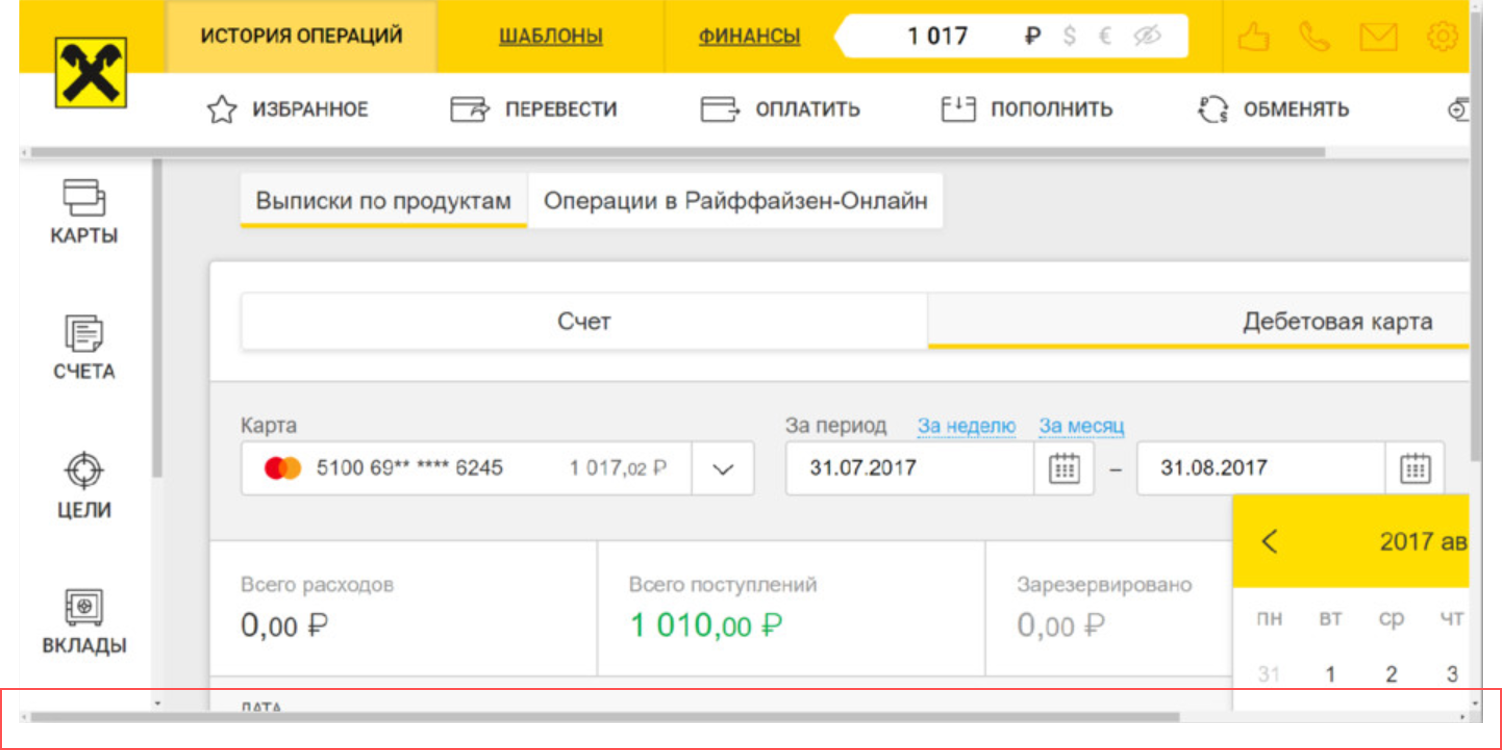
 При увеличении масштаба до 175% появляется горизонтальная полоса прокрутки (Райффайзенбанк).
При увеличении масштаба до 175% появляется горизонтальная полоса прокрутки (Райффайзенбанк).
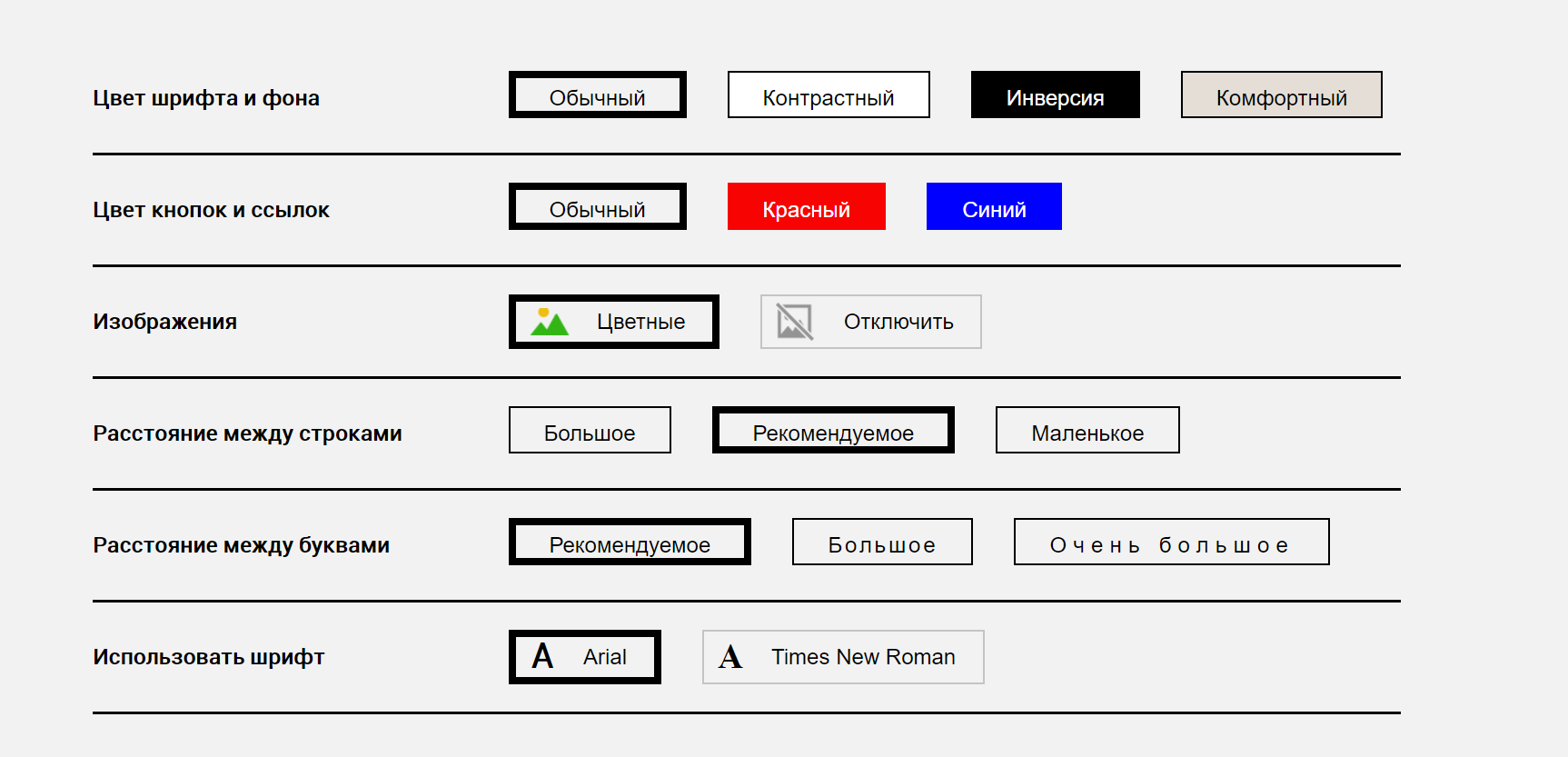
Сделать интерфейс, который будет одновременно красивым и удобным для людей с ограниченными возможностями, сложно. Хорошим решением будет создание панели настроек, которая позволит особенным пользователям самостоятельно изменить интерфейс в соответствии со своими потребностями. Например, в совместном проекте с Росбанком мы создали панель доступности для их сайта, при помощи которой пользователь может выбрать размер шрифта, междустрочное расстояние, цвет ссылок и пр. Однако ни в одном интернет-банке подобных настроек пока нет.
 Панель с настройками доступности на сайте Росбанка
Панель с настройками доступности на сайте Росбанка
Заключение
В рамках одной статьи сложно описать все проблемы доступности, с которыми сталкиваются пользователи российских интернет-банков. Помимо тех, что здесь перечислены, есть еще такие проблемы, как использование исключительно заглавных букв для написания заголовков, слишком большое количество шагов к полям ввода данных при использовании экранного диктора или клавиатуры, сложные юридические тексты, отсутствие масок на полях ввода и др. Более детально обо всех этих проблемах вы узнаете из отчета о доступности интернет-банков, который мы опубликуем в конце декабря. А пока вы можете ознакомиться с презентацией специалиста по доступности Татьяны Мироновой, где она рассказывает, как быстро оценить доступность любого интернет-сайта.
В категорию людей с ограниченными возможностями временно может попасть любой, в связи с внезапно наступившей болезнью, травмой или другими жизненными обстоятельствами. Дальнозоркой пожилой женщине трудно читать тексты, набранные мелким светло-серым шрифтом, хотя она не относится к категории слабовидящих. Человек, не спавший три ночи подряд из-за того, что он дописывает сверхважный отчет, начинает испытывать проблемы с концентрацией внимания и с трудом воспринимает сложные тексты, хотя не относится к категории людей с ментальными нарушениями. Человек, сломавший рабочую руку, будет вынужден работать с мышью и печатать на клавиатуре другой, нерабочей, рукой, и будет испытывать те же сложности, что люди с моторными нарушениями. Когда банк заботится о пользователях с ограниченными возможностями, он заботится и обо всех этих людях тоже.